JAID
Responsive UX/UI design & business rebrand
Website re-design for my decorating business that allows customers to arrange a quote efficiently.
Platforms
Mobile - Desktop
Disciplines
Responsive design - User Research - Usability testing - Wireframing - Prototyping - Branding
A New Beginning
Six years ago, in the midst of a time filled with uncertainty, change, and financial instability, I made the bold decision to start my own painting business. I called it Jonah Andrew Interior Decorating, and while I had no background in running a business, I leaned on one thing I knew well—my ability to thrive in the unknown (and my ability to paint!). It felt like a risky leap, but I went for it.
Based in the vibrant South Bristol area, what began as a small venture has slowly grown into a trusted service among the local community. Though the path has been far from easy, the reward has been worth every challenge. Helping people transform their spaces and turn their ideas into reality has been a really enjoyable journey.
Discovery
Changing direction
The pleasure and the pain
Surfing has always been one of my greatest passions—a chance to escape the daily grind, clear my mind, and find rhythm with the waves. Unfortunately during one session I found myself in the water not with the usual exhilaration, but with pain. I’d taken a hard hit—bad enough that it would force me to step back from my daily routine and slow down.
It was this period of injury that gave me the chance to stop and truly reflect on where my business stood—and more importantly, where I wanted it to go.
Though the business had grown, I felt frustrated with how I managed things, especially with new clients.
Inefficient processes were draining my time and energy, so with this newfound pause, I decided to conduct a thorough review of how things were running. I spoke to past clients, dove into user testing, and researched industry standards.
What I discovered highlighted several issues that had been holding me back:
Rehabbing and rethinking
“Many potential clients were greeted by an answering machine, which wasn’t exactly the warmest introduction to my business.”
The quotation process was a major pain point. What should have been a quick step in starting a project was eating up too much time, for both me and my clients. Gathering all the relevant details to provide an accurate quote was cumbersome, and I knew there had to be a way to streamline it.
The way customers communicated with me felt disorganised, impersonal—even cold. I realised that people wanted a more immediate, friendly connection, something beyond the impersonal touch of a voicemail.
My online presence was another weak spot. My website felt like a static shop window: people could look in, but there was nothing inviting them to come inside and engage. I wanted it to be a space where visitors felt encouraged to reach out, browse through my portfolio, and get excited about their own projects. Instead, it was just a digital storefront with no real sense of connection.
I had always prided myself on my attention to detail and the high-quality work I delivered, yet my brand—my logo, my colours, my overall design—failed to reflect that. It lacked the professionalism and passion I brought to every job. I wanted my brand to speak for itself, to communicate the same care and craftsmanship I delivered on site.
I had completed some fantastic projects and had glowing reviews from happy clients, but I wasn’t showcasing any of it. Those success stories were hidden, when they could have been helping to attract new clients.
The Challenge
Make a strong connection
It became clear that for my business to grow and reach its full potential, changes were essential. My research had pinpointed several key challenges, so I set the following goals to address them:
Improve client communication by creating more accessible online touch-points that encourage contact.
Streamline the quotation process by gathering essential details upfront, allowing me to provide accurate quotes without needing an initial site visit.
Rebrand to reflect the high standards of quality and attention to detail that I bring to every project.
Demonstrate value by showcasing my best work and client reviews.
Solution
Build a relationship
To achieve these goals, I needed to take a strategic, hands-on approach to redesigning my business operations and online presence. Here’s how I planned to bring these changes to life:
Designing a responsive website that works effectively across platforms, offering users a simple, efficient experience, and allowing them to arrange a quote in just two clicks or taps.
Creating an inviting online space that reflects my professional values and work ethic. I want visitors to feel the same level of trust and quality they would experience when working with me in person.
Check out the live version
The Process
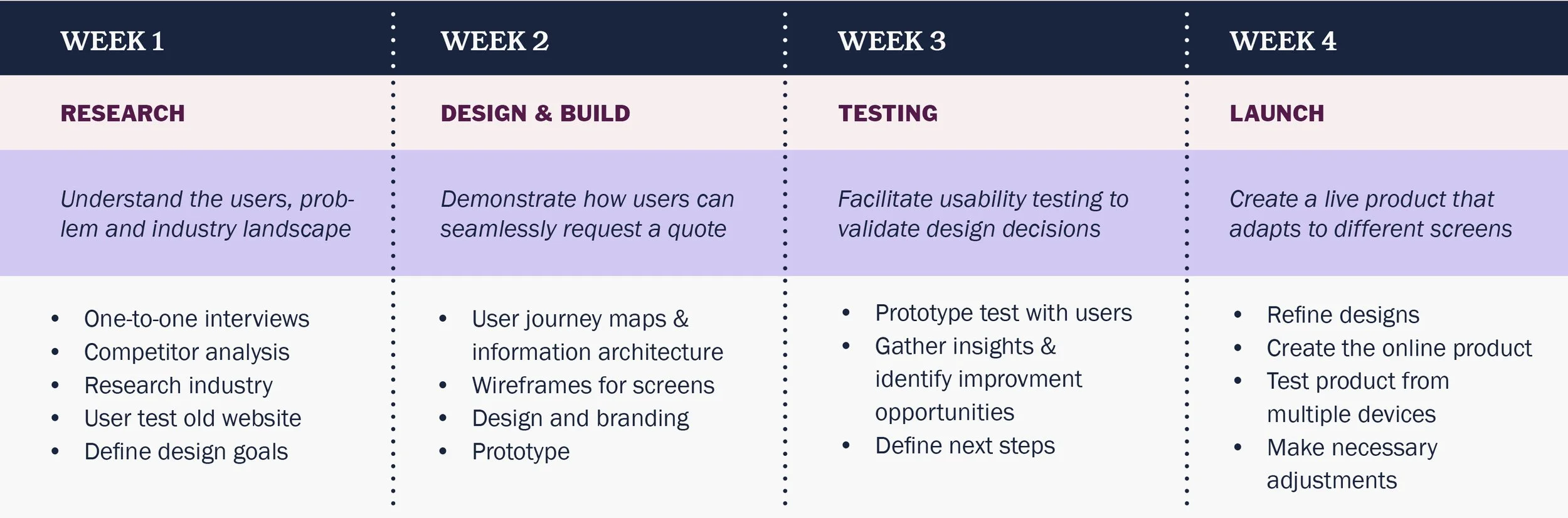
Project timeline
After committing fully to the project, the next step was to lay out a clear roadmap for success. As the sole person responsible for the research, product design, and testing, I developed a detailed 4-week project plan, breaking down every step into manageable phases. Setting a deadline for myself was crucial to keeping the design process focused and efficient.
With this structured plan in place, I felt confident that I could bring my vision to life. Each step brought me closer to creating a business that not only operated more efficiently but also reflected the quality and care I put into every project.
Research
Understanding my users
As I embarked on the research phase, it was vital to set aside any personal biases. Being so closely involved with my business, I needed to ensure that the design and improvements I was making were driven by real customer needs—not just my own assumptions. The key to achieving this was actively listening to my clients and using their feedback to shape the direction of my project.
To gain a deeper understanding of my customers' perspectives and the challenges they faced when hiring tradespeople, I sent out a detailed questionnaire to all my previous clients and conducted interviews with willing locals. The feedback I received provided crucial insights into the areas where my business could improve:
Refining my approach, I conducted industry research and a thorough competitive analysis to see how other businesses were improving the user experience.
This phase provided valuable insights into effective strategies that enhanced customer engagement and streamlined the process of connecting with tradespeople.
Here are the key takeaways:
Responsive design ensures users have a consistent experience across all platforms.
Two. The number of clicks or taps it takes for users to reach a business on most well-designed websites.
Dynamic links enable users to call or email the business with just a single click.
Customer testimonials featured on the homepage fosters trust in the business by providing social proof without requiring users to search for it.
Showcasing past projects and outlining the processes encourages users to explore and familiarise themselves with the business.
Screenshots illustrate how my competitors effectively implement the principles of conversion-centered design on their websites.
Why hadn’t I thought of that?
To generate early design concepts, I conducted a moderated usability test on my business website. This hands-on approach allowed me to gather direct feedback from users as they interacted with the site. The observations from their experiences were invaluable and led to the following insights:
Lack of Direct Contact Links The website did not feature a clear, direct link for users to initiate contact.
Limited Engagement and Browsing Encouragement The website failed to engage users or encourage them to explore further.
Absence of Customer Reviews The lack of visible customer reviews could be perceived as unprofessional.
Need for Business Personality Users expressed a desire to see the personality behind the business, which was lacking in the website's presentation.
Reliance on External Platforms for Information Users found themselves needing to check other platforms, such as Google or Instagram, for additional information about the business. Including links to these platforms on the website would be beneficial for user convenience.
I welcomed this negative feedback and used it to shape my design goals and improve the final product.
Demonstrate how users can seamlessly request a quote
Design and Build
When Excitement Turns to Frustration: The Disappointment of No Response
You’ve spent time researching and planning your redecoration, carefully deciding on the look you want. After searching, you finally find a business that seems like the perfect fit. Excited to move forward, you pick up the phone to enquire about their services—and… no answer. How would that make you feel? Frustrated? Disappointed? The momentum stalls, leaving you uncertain about whether to try again or look elsewhere.
Due to the nature of interior decorating work, it's often difficult to answer phone calls during a project. As a result, potential customers frequently encounter a frustrating obstacle when trying to make contact. One research participant even described feeling "uncertain, sometimes embarrassed" when faced with a voicemail. This highlighted a critical gap in my business’s customer experience—one that I knew had to be addressed. My goal was to empower users to easily request a quote through the website, reducing the reliance on phone calls. To begin this process, I mapped out the current user journey to pinpoint where things were falling short and where improvements could be made…
…thats a lot of waiting around :(
The quote
The graphic here outlines what both parties—business and customer—need from each other to generate a quote.
By guiding customers to provide the necessary information upfront, I could streamline the process and deliver quotes much faster.
My goal was to encourage users to initiate contact directly through my website, starting the conversation there for a smoother experience.
Here's how I envision the user journey for requesting a quote to function after the redesign…
…not so much waiting :)!
Information Architecture
To encourage users to reach out, I needed to incorporate multiple touchpoints throughout the website's structure. As illustrated in the IA diagram below, these touchpoints ensure users have several opportunities to engage seamlessly at every stage of their journey.
Two Clicks To Contact
To achieve my goal of creating a pathway that allows users to complete their journey in just two clicks or taps, I designed wireframes that streamlined the process from the homepage directly to the contact form. This ensures a fast and intuitive experience for users, reducing friction and making it easier for them to get in touch.
*No animals were harmed during the making of these mockups
Focused Messaging
To simplify navigation on mobile devices and prioritise contact-focused messaging, I designed scrollable homepages.
This approach delivers clearer communication, ensuring that users can quickly engage with the business, which in turn boosts the likelihood of conversion.
Behind The Scenes
Designing a showcase for previous work became essential to highlight the values and standards I uphold in my business. User research revealed that customers appreciate knowing more about the projects—especially details like job costs and practical information such as the paint colours used. By including more in-depth descriptions and process photos, I aimed to promote transparency and authenticity, helping to build trust and credibility with potential clients.
Showing Off
I needed to convey to my users what others think about my business.
Every research participant emphasised the importance of business reviews in establishing trust.
To enhance this trust and provide context, I decided to include photos of my completed work alongside the reviews, showcasing both the quality of my services and the positive feedback from satisfied customers.
“By reflecting its values through its actions, your company can appear more authentic to customers and increase trust.”
Brand Redesign
Creating a new visual identity
The brand redesign phase was a crucial step in aligning my business identity with the quality and values I strive to deliver. After gathering insights from user research and assessing the existing brand’s effectiveness, I recognised the need for a refresh that accurately reflected my professional standards and work ethic.
How it started
While my logo and design were playful and fun, they also conveyed a sense of messiness— the opposite of what clients expect from their decorator!
How its going
Since the imagery I planned to use throughout my website and marketing materials featured a variety of colors, I opted for neutral shades of black and white to complement the design. This versatile and understated palette helps to establish a sophisticated elegance, allowing the visuals to shine without distraction.
“Serif fonts can evoke feelings of trust, stability and reliability”
Typeface
Not only does black and white text exude simplicity, cleanliness, and elegance, but the high contrast also enhances accessibility for all users. This design choice ensures that the text is easy to read for individuals with visual impairments or those in varying lighting conditions, promoting an inclusive experience. Additionally, I selected a modern serif font from Adobe that is widely supported across multiple platforms. This choice not only maintains a contemporary aesthetic but also ensures consistency in appearance, regardless of the device or browser being used. The font’s readability and timeless quality contribute to a professional presentation, reinforcing my brand’s commitment to quality and attention to detail.
Facilitate usability testing to validate design decisions
Testing
Armed with my freshly designed prototype, I conducted a moderated usability test involving five participants aged between 25 and 70. I asked each participant to request a quote using the mobile version of the website while sharing their thoughts and feelings as they navigated the interface. After gathering their feedback, I repeated the process using the laptop version to identify any discrepancies in their experiences. This dual approach allowed me to gain valuable insights into how users interacted with the site across different devices.
What I learned:
Quote Prompt Effectiveness: The description clearly indicated what to include in the message for all participants. However, the text size was not ideal for everyone.
Ease of Sending Messages: Navigation was clear and intuitive for most participants. Emails were successfully received, but users were unable to attach photographs to their messages.
User Impressions of Images and Presentation: Participants described the design with words such as “Smart,” “Professional,” “Clean,” and “Easy on the eye.”
Navigation Experience: The majority of participants appreciated the ability to “scroll the page without having to click around to find information.”
Simple, arguably effective… but not great.
Improvement opportunities:
Enable users to attach photos in the contact form.
Enhance the landing page linked to the contact form.
Include a link to the Instagram account.
Add links for mobile and email communication.
Use a more conversational and collaborative tone in the language of CTA buttons and content.
Adjust text size for better readability.
Create a live product that adapts to different screens
Launch
Without the necessary development skills, I relied on a web service provider to implement the technical aspects needed for my website to be responsive across multiple devices.
While the process proved to be more challenging than advertised, I successfully maintained the integrity of my design and launched a live product that closely resembled my original vision in both appearance and functionality.
Pre-launch revisions
After some tinkering and tech support research I managed to add an “upload file” section to the contact form...
Houston we have a problem, SOLVED!
These before-and-after screens illustrate a significant shift toward a more conversational and collaborative tone in the language used.
Just a few more tweaks and it was go time. Text was adjusted, links were added and I fleshed out the landing page with some warm words and a picture of a cat.
Testing out the live site on multiple devices… it works!
Outcomes & Moving Forward
To experience the live website click here.
Objectives and performance
I was so thrilled when the enquiries started flowing into my inbox! It was incredibly rewarding to see users following the pathway I had carefully designed and responding to the prompts just as intended. My primary objectives were to improve communication and streamline the quote process. Now, I’m able to deliver a much more efficient service, providing answers for both the user and the business without the drawn-out back-and-forth of messages or phone calls. This new approach not only saves time but also enhances the overall user experience.
Since the launch, I've seen an estimated 80% increase in enquiries through the messaging channel, far exceeding my initial expectations!
Real-life enquiries, awesome!
Future plans and development
Looking ahead, I would be excited to collaborate with a web developer to explore new design possibilities and deepen my understanding of the field. While simplicity has proven effective, I recognize the limitations of working alone. Online web services are convenient and cost-efficient, but they can make it challenging to unlock the full potential of a website.
Additionally, many clients ask questions during the planning phase of a job. I see an opportunity to address these inquiries by adding a dedicated section to the website that explains my work process, tools, and materials in detail, providing even more value to visitors.
Though I’m pleased with the results of my initial design, I plan to continually refine and revisit the process, always searching for ways to enhance the experience and service I provide.